En esta ocasión haremos un Gif con imágenes Anime, por lo cual ocuparemos solo Photoshop, Photoscape y nuestro buscador de imágenes favorito (El mío es Chrome).
Primero buscamos imágenes de el Anime que vamos a hacer el gif, no necesariamente tienen que ser de una secuencia lo importante es que sean del mismo tamaño pues esto nos ayudará a que el gif sea de mayor calidad, sin imágenes deformadas ni borrosas (aunque esto se arregla con un enfoque)
Yo por ejemplo busco por tamaños
En Photoshop:
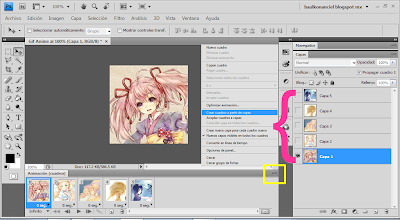
Abrimos un documento de 200x200 px y abrimos las imágenes cada una en una capa. Recuerda que debes tener tantas capas como imágenes.
Ahora nos vamos a Ventana > Animación en caso de no tener la abierta ya.
Esto es un Gif sencillo, puedes cambiarle el tiempo y las veces que se va a reproducir... los efectos los veremos en un tutorial más adelante...
En Photoscape
Le das click en la pestañita encima de la ventana de animación (cuadro amarillo) y le das en Crear cuadros a partir de capas y se te crearán en la ventana de Animación los Frames o capas y nuestro gif esta listo. Puedes ponerlo a reproducir...
En Photoscape
Hacer un gif en este programa es fácilisimo pues solo debes copiar y pegar [Ctrl+V] las imágenes o abrirlas (cuadro turquesa), cambiar el tiempo (verde) y guardar (morado).
En el cuadro rojo están las opciones de cambiar efecto puedes deslizar hacia arriba, abajo, a la izquierda, la derecha o desvanecer al color de fondo, a negro o blanco. Aunque por ahora no nos interesan los efectos
Créditos a Lunnany Kawaii por los avatar que use para este tutorial