No publicare más tutoriales ni recursos Html y Css..
Razón: Porque no tengo mucho que publicar en mi Blog de Plantillas, los tutoriales anteriores se quedan en este Blog pero no habrán más..
Traduce el Blog
Html 9
Content pest
Ultima actualización: 03/05/2013
Tutoriales
Photoshop Tutoriales
 Mi dream is You
Mi dream is You
 Don't Forget
Don't Forget
 Efecto despixelado
Efecto despixelado
 Render I [Modo Máscara]
Render I [Modo Máscara]
 Render II [Lazo Poligonal]
Render II [Lazo Poligonal]
 Render III [Pluma]
Render III [Pluma]
 Fanpage Portada
Fanpage Portada
 Textos PNG
Textos PNG
 Haciendo Patterns con Rayas
Haciendo Patterns con Rayas
 Amu Avatar
Amu Avatar
 Creando una textura light
Creando una textura light
 Texto con Efecto Platificado
Texto con Efecto Platificado
 You Are mine
You Are mine
 Hagamos un gif Anime
Hagamos un gif Anime
 Aprende a crear un Gif
Aprende a crear un Gif
 Gif con KM PLayer
Gif con KM PLayer
Paint Shop Pro 7 Tutoriales
 Avatar [PSP]
Avatar [PSP]
 Kobato Firma [Psp]
Kobato Firma [Psp]
 More illusions [Psp]
More illusions [Psp]
 Botón [Animation Pro]
Botón [Animation Pro]
Html y estilo
 Etiqueta marquee: Uso y Propiedades
Etiqueta marquee: Uso y Propiedades
 Bloque estilo dialogo
Bloque estilo dialogo
Photoscape Tutoriales
 [Photoscape] Combinar imagenes y Uso de Png
[Photoscape] Combinar imagenes y Uso de Png
 [Photoscape]Quitar textos con Photoscape en 3 pasos [PSC]
[Photoscape]Quitar textos con Photoscape en 3 pasos [PSC]
Photoshop Tutoriales
Paint Shop Pro 7 Tutoriales
Animation Pro
Gifs y efectos
Html y estilo
Photoscape Tutoriales
Ultima actualización: 03/05/2013
Recursos
Packs Variados
.GIF) Texturas para Blend
Texturas para Blend
.GIF) Miku renders
Miku renders
.GIF) Pattern Rosas
Pattern Rosas
.GIF) Font's
Font's
.GIF) Light I
Light I
.GIF) Gosick Renders
Gosick Renders
Render Posts
.GIF) Render de Rosario+ vampire
Render de Rosario+ vampire
.GIF) Render Konanciel en DeviantArt
Render Konanciel en DeviantArt
HTML y más estilos (Css y HTML)
.GIF) [Recursos Html] Marquesinas
[Recursos Html] Marquesinas
.GIF) [Recursos Css] 5 estilos para mejorar tus entradas
[Recursos Css] 5 estilos para mejorar tus entradas
.GIF) [Recursos Css] Tablilla de propiedades Css
[Recursos Css] Tablilla de propiedades Css
Packs Variados
Render Posts
HTML y más estilos (Css y HTML)
Ultima actualización: 03/05/2013
Créditos
Así como siempre pido créditos por mis trabajos aquí pondré de donde he sacado tanto tutoriales para decorar el Blog, como algunos botones, decoraciones, fondos e imágenes como de los recursos que encuentro en Internet.
GRACIAS CHICOS CREADORES DE EL MATERIAL QUE SE USA PARA EL BLOG PUES SIN EL NO PODRÍAMOS... CREAR TANTAS COSAS....!!!
Así como siempre pido créditos por mis trabajos aquí pondré de donde he sacado tanto tutoriales para decorar el Blog, como algunos botones, decoraciones, fondos e imágenes como de los recursos que encuentro en Internet.
GRACIAS CHICOS CREADORES DE EL MATERIAL QUE SE USA PARA EL BLOG PUES SIN EL NO PODRÍAMOS... CREAR TANTAS COSAS....!!!
Códigos HTML y CSS:
Ciudad Blogger
Quiero crear un Blog
Apuntes sobre blogs
HTML Quick
Web estilo
Desarrollo Web
Annyz Blog
Quiero crear un Blog
Apuntes sobre blogs
HTML Quick
Web estilo
Desarrollo Web
Annyz Blog
Render e imágenes:
Iconos, Textos y otros:
Ultima actualización: 03/05/2013
Programas
Descarga de programas
Ultima actualización: 30/04/2013
Theme
Esta plantilla esta 100% hecha por mi basándome en la poca experiencia que tengo en la edición y manejo de HTML, CSS y Javascript
Todas las imágenes son de Internet ninguna me pertenece yo solo las edite
No copiar - Se original
Esta plantilla esta 100% hecha por mi basándome en la poca experiencia que tengo en la edición y manejo de HTML, CSS y Javascript
Todas las imágenes son de Internet ninguna me pertenece yo solo las edite
No copiar - Se original
© Plantilla por Konanciel para
█║▌│█│║▌║││█║▌║▌
. .B a u l . .K o n a n c i e l
█║▌│█│║▌║││█║▌║▌
. .B a u l . .K o n a n c i e l
Ultima actualización: 30/04/2013
Perfil
•Nombre real:
Rosa•Mis nick favoritos:
Konanciel, Mouri Ran, Maiik-chan•Me gusta:
El color rosa, blanco, negro y los colores pastel, el anime y por supuesto leer manga (libros también), la música de Mai Kuraki y uno que otro artista Jpop, el dibujo en general, diseño Web/Photoshop (aunque me lío un poco con Javascript aún) y todo lo que sea kawaii y/o cute.•No me gusta:
la gente que se la pasa hablando mal de las personas (por aquello de "no hagas lo que no te gustaría que te hagan"), las groserías fuertes, los colores que dañan la vista y la comida que mezcla lo dulce con lo salado o picoso.•Canción favorita:
Doushite suki nan darou (Nerdhead feat Mai.K) •Película que me hace llorar:
Juegos del Hambre y Milagros inesperados (ya no tanto) • Personas que me inspiran:
Gosho Aoyama, Clamp•Anime que no puedo dejar de ver:
Detective Conan, Kuroshitsuji, Amnesia, Shugo Chara•Manga:
Othello•Comida favorita:
El helado y las manzanas•Un Animal que me guste (?):
Conejo•Me gustaría aprender:
Inglés, Japones, técnicas de entintado (dibujo), tocar la guitarra y el piano09 junio 2013
22 mayo 2013
Gif con KMPlayer
Hola..
Continuare con los tutoriales para Gif con los cuales llevo mucho tiempo de retraso.. una disculpa
Si no mal recuerdo nos quedamos en como hacer un Gif con un Clip de Vídeo con KM Player, bueno entonces comencemos.
En KM Player
1° Primero debes tener un vídeo, puedes descargarlo de You Tube, Dailymotion o del lugar que ustedes prefieren.. no les dejo tutorial de como hacerlo porque creo que lo deben saber si no puedes dejarme un mensaje y haré un tutorial sobre como y que páginas uso yo.
El formato del vídeo no importa, yo siempre los descargo en formato .flv ya que son menos pesados y mantienen una calidad promedio por no decir buena.
Abrimos el vídeo en KM Player [ Open + Aceptar ]
2° Ahora das CTRL + G y te aparece el menú de Extracción de Imágenes seleccionando primero una carpeta donde se guardarán las imágenes que se crearán.
3° Seleccionas las opciones como las dejo, pueden variar pues depende de la cantidad o los segundos que le des. Le das en comenzar y dejas que corra el vídeo, el programa en si te dice cuando termina e igual el número de capturas que son.
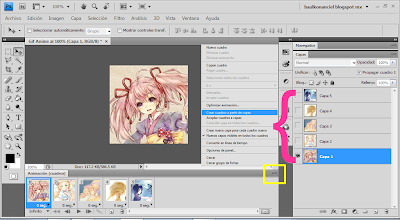
En Photoshop
1° Abre Photoshop y te vas a Archivo > Secuencias de Comando > Cargar Archivos en Pila.
2° Seleccionas todas las capturas o.. en la opción usar seleccionas CARPETA y das click en Explorar para buscar la carpeta donde las guardaste
Al seleccionar la carpeta te aseguras que las capas correspondan en número y le das en OK.
como ves las capas han quedado en orden y se han abierto todas de una vez.
3° En la ventana de Animación das click en la pestañita y luego en Crear cuadros a partir de capas esto hará completamente la animación o Gif ya que como dice el nombre te crea tantos cuadros de animación como capas tengas.. Importante: asegurate de no haber aplicado ajustes antes ya que esto te creará cuadros innecesarios que después tendrás que borrar.
4° Como opción puedes meter las capas en una carpeta para mayor orden. Y ahora si aplicas un PSD, una action o los ajustes para editar el Gif yo por ejemplo use 2 correcciones Selectivas, 1 Mapa de Degradado, 2 Filtros de Fotografía y 1 Brillo y contraste.
5° Recuerda que puedes cambiar el tiempo y las veces que se repetirá el Gif. Seleccionas todas las capas dando click en la misma pestaña donde creamos las capas y le das en seleccionar todos los cuadros.
Extra: Si quieres cambiarle el tamaño das Ctrl + Q o (menú Imagen + Tamaño de Imagen)
Mi Resultado:
Continuare con los tutoriales para Gif con los cuales llevo mucho tiempo de retraso.. una disculpa
Si no mal recuerdo nos quedamos en como hacer un Gif con un Clip de Vídeo con KM Player, bueno entonces comencemos.
En KM Player
1° Primero debes tener un vídeo, puedes descargarlo de You Tube, Dailymotion o del lugar que ustedes prefieren.. no les dejo tutorial de como hacerlo porque creo que lo deben saber si no puedes dejarme un mensaje y haré un tutorial sobre como y que páginas uso yo.
El formato del vídeo no importa, yo siempre los descargo en formato .flv ya que son menos pesados y mantienen una calidad promedio por no decir buena.
Abrimos el vídeo en KM Player [ Open + Aceptar ]
2° Ahora das CTRL + G y te aparece el menú de Extracción de Imágenes seleccionando primero una carpeta donde se guardarán las imágenes que se crearán.
3° Seleccionas las opciones como las dejo, pueden variar pues depende de la cantidad o los segundos que le des. Le das en comenzar y dejas que corra el vídeo, el programa en si te dice cuando termina e igual el número de capturas que son.
En Photoshop
1° Abre Photoshop y te vas a Archivo > Secuencias de Comando > Cargar Archivos en Pila.
2° Seleccionas todas las capturas o.. en la opción usar seleccionas CARPETA y das click en Explorar para buscar la carpeta donde las guardaste
Al seleccionar la carpeta te aseguras que las capas correspondan en número y le das en OK.
como ves las capas han quedado en orden y se han abierto todas de una vez.
3° En la ventana de Animación das click en la pestañita y luego en Crear cuadros a partir de capas esto hará completamente la animación o Gif ya que como dice el nombre te crea tantos cuadros de animación como capas tengas.. Importante: asegurate de no haber aplicado ajustes antes ya que esto te creará cuadros innecesarios que después tendrás que borrar.
4° Como opción puedes meter las capas en una carpeta para mayor orden. Y ahora si aplicas un PSD, una action o los ajustes para editar el Gif yo por ejemplo use 2 correcciones Selectivas, 1 Mapa de Degradado, 2 Filtros de Fotografía y 1 Brillo y contraste.
5° Recuerda que puedes cambiar el tiempo y las veces que se repetirá el Gif. Seleccionas todas las capas dando click en la misma pestaña donde creamos las capas y le das en seleccionar todos los cuadros.
Extra: Si quieres cambiarle el tamaño das Ctrl + Q o (menú Imagen + Tamaño de Imagen)
Mi Resultado:
17 mayo 2013
Tablilla de propiedades Css
Como les prometí en el pasado tutorial aquí las principales propiedades y valores que se les puede dar...
No puedes llevarte la tabla a otro lado sin pedirla antes y dar créditos
● a: link
● a:visited
● a: active
● a: hover
● font-style
● font-variant
● font-weight
● font-size
● font-family Ejemplo: p { font: italic bold 12pt Times, serif }
● nombre de familia
● familia genérica (serif, sans-serif, cursive, fantasy, monospace)
Ejemplo: p { font: font-family: "New Century Schoolbook", Times, serif; }
● normal
● italic
● oblique Ejemplo: p { font-style: oblique; }
● normal
● small-caps Ejemplo: h1 { font-variant: small-caps; }
● normal
● bold
● bolder
● lighter
● oblique Ejemplo: p { font-weight: normal; }
● tamaño absoluto (px, pt)
● tamaño relativo (larger,smaller)
● longitud
● porcentaje (%, em) .... Ejemplo: h1 { font-size: 12pt; }
● hexadecimal (#000000)
● RGB [rgb(255,00)]
● nombre del color (red) Ejemplo: p { color: #FFFFFF; }
● background-color
● background-image
● background-repeat
● background-attachment
● background-position Ejemplo: body { background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom; }
● color
● Transparent Ejemplo: body { background-color: #FFCC66; }
● url Ejemplo: body { background-image: url (http://www.image.com/bg.png); }
● repeat
● repeat-x
● repeat-y
● no-repeat Ejemplo: body { background: white url (white.gif); background-repeat: repeat-x; }
● scroll
● fixed Ejemplo: body { background: white url (white.gif); background-attachment: fixed; }
● unidades fijas (px-cm-etc)
● top
● bottom
● center
● left
● right
● porcentaje Ejemplo: body { background: white url (white.gif); background-position: right bottom; }
● left
● right
● center
● justify Ejemplo: p { text-align: center; }
● baseline (alinea líneas bases del elemento)
● middle (alinea el punto medio vertical del elemento)
● sub (subíndice)
● super (superíndice)
● text-top (alinea las partes superiores del elemento y la fuente)
● text-bottom (alinea las partes inferiores del elemento y la fuente)
● top (alinea la parte superior del elemento con el elemento más alto en la línea)
● bottom (alinea la parte inferior del elemento con el elemento más bajo en la línea) Ejemplo: img { vertical-align: middle }
● Capitalize
● UPPERCASE
● none Ejemplo: h1 { text-transform: uppercase; }
● Underline (subrayado)
● Overline (subrayado por encima)
● line-through (tachado)
● none Ejemplo: A:link, A:visited, A:active { text-decoration: none; }
● Normal
● longitud Ejemplo: p { letter-spacing: 0.1em; }
● Normal
● longitud Ejemplo: p { word-spacing: 0.4em; }
● Normal
● Número*
● longitud
● Porcentaje Ejemplo: p { line-height: 200%; }
● Top (superior) (Valores: longitud, porcentaje, auto)
● Right (derecho) (Valores: longitud, porcentaje, auto)
● Left (izquierdo) (Valores: longitud, porcentaje, auto)
● Bottom (inferior) (Valores: longitud, porcentaje, auto) Ejemplos: p { margin: 5em; } p { margin: 5px 10px 5px 10px ; } p { margin-top: 5px; margin-right: 15px; margin-lef: 10px; margin-bottom: 1px; }
● Top (superior) (Valores: longitud, porcentaje)
● Right (derecho) (Valores: longitud, porcentaje)
● Left (izquierdo) (Valores: longitud, porcentaje)
● Bottom (inferior) (Valores: longitud, porcentaje) Ejemplos: h1 { padding: 2em; } h1 { padding: 5px 10px 5px 10px ; } h1 { padding-top: 5px; padding-right: 10px; padding-lef: 15px; padding-bottom: 20px; }
● Border-width (Ancho de borde) Top (superior) (Valores: thin, medium, thick) Right (derecho) (Valores: thin, medium, thick) Left (izquierdo) (Valores: thin, medium, thick) Bottom (inferior) (Valores: thin, medium, thick)
● Border-style (Estilo de borde) (Valores: none, dotted, dashed, solid, double, groove, ridge, inset, outset)
● Border-color (Color de borde) (valor: #color, nombre del color)
Ejemplos: body { border-width: 5px; border-style: solid; border-color: green; }
body { border: 5px solid green; }
body {border-top: 5px solid #008000; padding-right: 10px dashed green; padding-lef: 15px dotted green; padding-bottom: 20px double #008000; }
● Longitud
● Porcentaje
● Auto Ejemplo: #ancho { width: 200px; }
● Longitud
● Auto Ejemplo: #altura { height: 40px; }
● left
● right
● none Ejemplo: #column { float: left; width: 50%; }
● left
● right
● none
● both Ejemplo: img { float: left; clear: both; }
● Static (posición por defecto)
● Absolute (no deja espacio vacío después de ser posicionado)
● Relative (se calcula desde la posición original del documento, osea ocupa espacio después de ser posicionado)
● Fixed (fija, situado con relación a la ventana del navegador)
● Inherit (posición heredada) Ejemplo: img { float: left; clear: both; }
● Block (salto de línea antes y después del elemento)
● Inline (ningún salto de línea)
● List-ítem (es igual a block pero agrega un marcador de ítems de lista)
● None (sin visualización)
● Normal (contrae espacios en uno)
● Pre (no contrae múltiples espacios)
● nowrap (no permite el ajuste de línea sin una etiqueta <br>)
● list-style-type
● list-style-position
● list-style-image Ejemplo: li.cuadrado { list-style: square inside; }
● disc
● circle
● square
● decimal
● lower-roman
● upper-roman
● lower-alpha
● upper-alpha
● none Ejemplo: ol { list-style-type: upper-alpha; } ◄ A B C D E...
● url
● none Ejemplo: ol { list-style-image: url(x.png); }
● inside (Posición interior) (las líneas se ajustan debajo del marcador en vez de tener sangría)
● outside (Posición exterior) (es el valor por defecto de la posición)
Los valores de LONGITUD pueden ser:
● em (la altura de la fuente de los elementos)
● ex (x-height, altura de la letra "x")
● px (pixels, relativa a la resolución del lienzo)
● in (pulgadas; 1 pulgada=2.54 cm)
● cm (centímetros; 1 cm = 10 mm)
● mm (milímetros)
● pt (puntos; 1pt = 1/72 pulgada)
● pc (picas; 1 pc = 12 pt)
No puedes llevarte la tabla a otro lado sin pedirla antes y dar créditos
═❖═ Enlaces ═❖═
✰
✰ NO VISITADOS● a: link
✰
✰ VISITADOS● a:visited
✰
✰ ENLACES ACTIVOS● a: active
✰
✰ CUANDO EL RATÓN ESTA ENCIMA DEL ENLACE● a: hover
═❖═ Propiedades de Fuentes ═❖═
✰
✰ FONT (Fuentes)● font-style
● font-variant
● font-weight
● font-size
● font-family Ejemplo: p { font: italic bold 12pt Times, serif }
✰
✰
FONT-FAMILY (Familias)● nombre de familia
● familia genérica (serif, sans-serif, cursive, fantasy, monospace)
Ejemplo: p { font: font-family: "New Century Schoolbook", Times, serif; }
✰
✰ FONT-STYLE (Estilo)● normal
● italic
● oblique Ejemplo: p { font-style: oblique; }
✰
✰ FONT-VARIANT (Variante)● normal
● small-caps Ejemplo: h1 { font-variant: small-caps; }
✰
✰ FONT-WEIGHT (peso)● normal
● bold
● bolder
● lighter
● oblique Ejemplo: p { font-weight: normal; }
✰
✰ FONT-SIZE (tamaño)● tamaño absoluto (px, pt)
(xx-small, x-small, small, medium, large, x-large, xx-large)
● tamaño relativo (larger,smaller)
● longitud
● porcentaje (%, em) .... Ejemplo: h1 { font-size: 12pt; }
═❖═ Color y Fondo ═❖═
✰
✰ COLOR (color)● hexadecimal (#000000)
● RGB [rgb(255,00)]
● nombre del color (red) Ejemplo: p { color: #FFFFFF; }
✰
✰ BACKGROUND (Fondo)● background-color
● background-image
● background-repeat
● background-attachment
● background-position Ejemplo: body { background: #FFCC66 url("butterfly.gif") no-repeat fixed right bottom; }
✰
✰ BACKGROUND-COLOR (color de fondo)● color
● Transparent Ejemplo: body { background-color: #FFCC66; }
✰
✰ BACKGROUND-IMAGE (Imagen de fondo)● url Ejemplo: body { background-image: url (http://www.image.com/bg.png); }
✰
✰ BACKGROUND-REPEAT (Repetir fondo)● repeat
● repeat-x
● repeat-y
● no-repeat Ejemplo: body { background: white url (white.gif); background-repeat: repeat-x; }
✰
✰ BACKGROUND-ATTACHMENT (Fijación de fondo)● scroll
● fixed Ejemplo: body { background: white url (white.gif); background-attachment: fixed; }
✰
✰ BACKGROUND-POSITION (Posición del fondo)● unidades fijas (px-cm-etc)
● top
● bottom
● center
● left
● right
● porcentaje Ejemplo: body { background: white url (white.gif); background-position: right bottom; }
═❖═ Texto ═❖═
✰
✰ TEXT-INDENT (sangría del Texto)
Ejemplo: p { text-indent: 30px; }
✰
✰ TEXT-ALIGN (Alineación del Texto)● left
● right
● center
● justify Ejemplo: p { text-align: center; }
✰
✰ VERTICAL-ALIGN (Alineación Vertical del Texto)● baseline (alinea líneas bases del elemento)
● middle (alinea el punto medio vertical del elemento)
● sub (subíndice)
● super (superíndice)
● text-top (alinea las partes superiores del elemento y la fuente)
● text-bottom (alinea las partes inferiores del elemento y la fuente)
● top (alinea la parte superior del elemento con el elemento más alto en la línea)
● bottom (alinea la parte inferior del elemento con el elemento más bajo en la línea) Ejemplo: img { vertical-align: middle }
✰
✰ TEXT-TRANSFORM (Transformación del texto)● Capitalize
● UPPERCASE
UPPERCASE
● lowercase● none Ejemplo: h1 { text-transform: uppercase; }
✰
✰ TEXT-DECORATION (Decoración o efectos del texto)● Underline (subrayado)
● Overline (subrayado por encima)
● line-through (tachado)
● none Ejemplo: A:link, A:visited, A:active { text-decoration: none; }
✰
✰ LETTER-SPACING (Espaciamiento de letras)● Normal
● longitud Ejemplo: p { letter-spacing: 0.1em; }
✰
✰ WORD-SPACING (Espaciamiento de palabras)● Normal
● longitud Ejemplo: p { word-spacing: 0.4em; }
✰
✰ LINE HEIGHT (Altura de línea)● Normal
● Número*
● longitud
● Porcentaje Ejemplo: p { line-height: 200%; }
*Nota: Si fuese un número esta se calcula multiplicando el tamaño de fuente del elemento por el número.
═❖═ De los cuadros ═❖═
✰
✰ MARGIN (Margen)● Top (superior) (Valores: longitud, porcentaje, auto)
● Right (derecho) (Valores: longitud, porcentaje, auto)
● Left (izquierdo) (Valores: longitud, porcentaje, auto)
● Bottom (inferior) (Valores: longitud, porcentaje, auto) Ejemplos: p { margin: 5em; } p { margin: 5px 10px 5px 10px ; } p { margin-top: 5px; margin-right: 15px; margin-lef: 10px; margin-bottom: 1px; }
✰
✰ PADDING (Relleno)● Top (superior) (Valores: longitud, porcentaje)
● Right (derecho) (Valores: longitud, porcentaje)
● Left (izquierdo) (Valores: longitud, porcentaje)
● Bottom (inferior) (Valores: longitud, porcentaje) Ejemplos: h1 { padding: 2em; } h1 { padding: 5px 10px 5px 10px ; } h1 { padding-top: 5px; padding-right: 10px; padding-lef: 15px; padding-bottom: 20px; }
✰
✰ BORDER (Borde)● Border-width (Ancho de borde) Top (superior) (Valores: thin, medium, thick) Right (derecho) (Valores: thin, medium, thick) Left (izquierdo) (Valores: thin, medium, thick) Bottom (inferior) (Valores: thin, medium, thick)
● Border-style (Estilo de borde) (Valores: none, dotted, dashed, solid, double, groove, ridge, inset, outset)
● Border-color (Color de borde) (valor: #color, nombre del color)
Ejemplos: body { border-width: 5px; border-style: solid; border-color: green; }
body { border: 5px solid green; }
body {border-top: 5px solid #008000; padding-right: 10px dashed green; padding-lef: 15px dotted green; padding-bottom: 20px double #008000; }
✰
✰ WIDTH (Ancho)● Longitud
● Porcentaje
● Auto Ejemplo: #ancho { width: 200px; }
✰
✰ HEIGHT (Altura)● Longitud
● Auto Ejemplo: #altura { height: 40px; }
✰
✰ FLOAT (Flotar)● left
● right
● none Ejemplo: #column { float: left; width: 50%; }
✰
✰ CLEAR (Despejar)● left
● right
● none
● both Ejemplo: img { float: left; clear: both; }
✰
✰ POSITION (Posición)● Static (posición por defecto)
● Absolute (no deja espacio vacío después de ser posicionado)
● Relative (se calcula desde la posición original del documento, osea ocupa espacio después de ser posicionado)
● Fixed (fija, situado con relación a la ventana del navegador)
● Inherit (posición heredada) Ejemplo: img { float: left; clear: both; }
═❖═ Clasificación ═❖═
✰
✰ DISPLAY (Visualización)● Block (salto de línea antes y después del elemento)
● Inline (ningún salto de línea)
● List-ítem (es igual a block pero agrega un marcador de ítems de lista)
● None (sin visualización)
✰
✰ WHITE-SPACE (Espacio en blanco)● Normal (contrae espacios en uno)
● Pre (no contrae múltiples espacios)
● nowrap (no permite el ajuste de línea sin una etiqueta <br>)
✰
✰ LIST-STYLE (Estilo de lista)● list-style-type
● list-style-position
● list-style-image Ejemplo: li.cuadrado { list-style: square inside; }
✰
✰ LIST-STYLE-TYPE (Tipo de estilo de lista)● disc
● circle
● square
● decimal
● lower-roman
● upper-roman
● lower-alpha
● upper-alpha
● none Ejemplo: ol { list-style-type: upper-alpha; } ◄ A B C D E...
✰
✰ LIST-STYLE-IMAGE (Imagen de estilo de lista)● url
● none Ejemplo: ol { list-style-image: url(x.png); }
✰
✰ LIST-STYLE-POSITION (Posición de estilo de lista)● inside (Posición interior) (las líneas se ajustan debajo del marcador en vez de tener sangría)
● outside (Posición exterior) (es el valor por defecto de la posición)
Los valores de LONGITUD pueden ser:
✰ ✰
Relativos
✰ ✰
● em (la altura de la fuente de los elementos)
● ex (x-height, altura de la letra "x")
● px (pixels, relativa a la resolución del lienzo)
✰ ✰
Absolutos
✰ ✰
● in (pulgadas; 1 pulgada=2.54 cm)
● cm (centímetros; 1 cm = 10 mm)
● mm (milímetros)
● pt (puntos; 1pt = 1/72 pulgada)
● pc (picas; 1 pc = 12 pt)
10 mayo 2013
Estilo bloque dialogo
Hola!!
Hace mucho que no publicaba, la verdad es que es por falta de tiempo y cuestiones de salud, además que había dicho que no me podría pasar muy seguido por aquí pero que le haré al fin no hay mucha actividad...
En este tutorial les diré como hacer un sencillo pero particular estilo como dialogo muy curioso que he visto recientemente en varias páginas y Blog de Internet.
En general lo usan como cita o Blockquote aunque yo lo uso como un bloque cualquiera metido en una clase es cuestión de que uso le quieras dar...
Bueno entonces comencemos
-Debes saber las propiedades y valores básicas de Css: si bien puedes buscarlas en Internet es mucho más fácil saberlas (en estos días estaré subiendo una tablilla con algunas)
-Tener una tabla de colores: de preferencia códigos hexadecimales aunque puedes usar los nombres en inglés (Tablita de Wiki)...
-Saber donde aplicar los estilos en la hoja .css y como establecerlo en las entradas.
En la opción Plantilla = editar Html copia este código y pegalo antes de ]]></b:skin>
Puedes modificar todo lo que tenga un comentario (lo que esta encerrado entre /* y */ ) y dejar lo que no tiene ninguno.
Si tienes alguna duda o no te quedo claro algo me puedes dejar un comentario, la verdad ni yo misma entendí muy bien mis vagas explicaciones pero como dije estoy disponible para dudas...
Hace mucho que no publicaba, la verdad es que es por falta de tiempo y cuestiones de salud, además que había dicho que no me podría pasar muy seguido por aquí pero que le haré al fin no hay mucha actividad...
En este tutorial les diré como hacer un sencillo pero particular estilo como dialogo muy curioso que he visto recientemente en varias páginas y Blog de Internet.
Este es un ejemplo
Nota el pequeño rectángulo que da la impresión de que es un dialogo
Te gusta?
Sigue leyendo más abajo
y descubre como hacerlo
Nota el pequeño rectángulo que da la impresión de que es un dialogo
Te gusta?
Sigue leyendo más abajo
y descubre como hacerlo
En general lo usan como cita o Blockquote aunque yo lo uso como un bloque cualquiera metido en una clase es cuestión de que uso le quieras dar...
Antes de comenzar quiero aclarar que no copio tutoriales ni códigos de ninguna página (suelo usar algunos tutoriales para el blog pero siempre con créditos) y mucho menos hablo sin conocer de lo que estoy tratando.. vi un comentario anónimo que la verdad me molesto donde decía que copiaba de su Blog y cuando me fui a ver quien copio 2 de mis tutoriales fueron ellos, por fortuna no hago caso de estas cosas y no me dañan en absoluto pues no soy experta pero pueden preguntarme y siempre resolveré dudas que surjan sobre los temas de mis post en este mi querido Blog.
Bueno entonces comencemos
... . ... Tutorial ... . ...
-Debes saber las propiedades y valores básicas de Css: si bien puedes buscarlas en Internet es mucho más fácil saberlas (en estos días estaré subiendo una tablilla con algunas)
-Tener una tabla de colores: de preferencia códigos hexadecimales aunque puedes usar los nombres en inglés (Tablita de Wiki)...
-Saber donde aplicar los estilos en la hoja .css y como establecerlo en las entradas.
En la opción Plantilla = editar Html copia este código y pegalo antes de ]]></b:skin>
blockquote {background: #d5b4ae; /*color de fondo*/Lo que esta de este color es la propiedad que indica que se aplicarán los valores dentro de los { } a todas las citas a las cuales les des esta etiqueta <blockquote> </blockquote>.
padding: 10px; /*es la distancia interior entre el borde y el contenido*/
position: relative;
border-radius: 5px; /*Define que tan redondo quedará*/
width: 400px; /*modifica el ancho del elemento*/
color: #eee; /*color de la letra*/
border-right: 1px solid #eee; /*borde derecho*/
border-bottom: 1px solid #eee; } /*borde izquierdo*/
blockquote {display: block;
margin: auto;
box-shadow: 2px 2px 2px #BD887F; /*sombra del cuadro (solo modifica el color)*/
}
blockquote:before {content: "";
border-top: 10px solid transparent;
border-right: 10px solid #d5b4ae; /*mismo color que el fondo de tu cuadro*/
border-bottom: 10px solid transparent;
border-left: 10px solid transparent;
position: absolute;
left: -20px;
top: 20px;
margin: auto; }
Puedes modificar todo lo que tenga un comentario (lo que esta encerrado entre /* y */ ) y dejar lo que no tiene ninguno.
Si tienes alguna duda o no te quedo claro algo me puedes dejar un comentario, la verdad ni yo misma entendí muy bien mis vagas explicaciones pero como dije estoy disponible para dudas...
30 abril 2013
Best Blog: Primer Premio del Blog
Ya había avisado que me iría de vacaciones y que no me pararía ni siquiera para revisar el Cbox del cual siempre estoy al pendiente ni publicaría ni vería comentarios....
El 14 de este mes me dejaron un comentario con el primer Premio del Blog.... Gracias Debbie..
Este premio consiste en responder algunas preguntas, y luego nominar a 20 blogs con menos de 200 seguidores.
Anexo yo esto porque creo es importante: Recuerda seguir al Blog que te dio el premio y ser seguidor de los Blogs a quien le darás el premio

1º: ¿Qué te gusta más cocinar: postres o platos cucharas?
Postres... porque me encanta decorarlos y lo dulces que son.
2º: ¿Qué es lo más importante para ti en una persona: la personalidad o el físico?
Creo que la personalidad pues aunque tengan buen físico pero son un fastidio o muy creídos no trataría nada con ellos
3º: ¿Cuándo empezaste el blog?
En realidad fue el 12 de Enero del 2011 pero me mude a este el 08 de Julio del 2012
4º: ¿Quién fue la persona que te inspiró para empezar en este mundo?
Mi mejor amiga Drea quien me pidió una edición en mi Foro de DC
5º: ¿Sueles seguir muchos blogs o te llegan seguidores por otras personas que te han conocido?
Si me encantan los Blogs, suelo seguir más los que tienen que ver con Recursos Photoshop, tutoriales y temática Anime
6º: ¿Qué te gusta más: cocinar o que te cocinen?
Que me cocinen... bueno a mi no, que cocinen para mi XD
7º: ¿Comes en casa o en el trabajo?
En casa actualmente estoy sin hacer mucho
8º: ¿Sueles hacer recetas de verduras?
Bastante aunque prefiero la pasta
9º: ¿Cuál es tu mejor receta?
Arroz con albóndigas
10º: ¿Qué le pides a una persona para que sea tu amiga?
Que sea ella misma...
11º: ¿Cuál es la mejor película que has visto?
Todas son fantásticas aunque la que más me gusto en Mentiras verdaderas...
Le doy este premio a:
1. Kleo [[ http://cosasdekleo.blogspot.com.es ]]
2. Angie [[ http://angiepsp.blogspot.com.es/ ]]
3. Acaol Design [[ http://acaoldesign.blogspot.mx/ ]]
4. Araceli [[ http://losscrapsdeara.blogspot.mx ]]
5. Rosana [[ http://creacionesrosana.blogspot.com ]]
6. Pitufina FF [[ http://ffpitufina.blogspot.com.es/ ]]
7. Autoras de Kawaii Cute Blog [[ http://kawaiicuteblog.blogspot.mx ]]
8. Ali [[ http://alicelexis.blogspot.mx ]]
9. B3l3n [[ http://dulce-kawaii-blog.blogspot.mx ]]
10. Lluly [[ http://llully-mi-mundo-kawaii.blogspot.com.ar/ ]]
11. Pinky mousrtache editions [[ http://pinky-moustache-editions.blogspot.mx/ ]]
12. Sweet Candy [[ http://sweetcandycute.blogspot.mx ]]
13. Crafty [[ http://crisvelcuteresources.blogspot.mx/ ]]
14. Kim [[ http://kim-kawaii.blogspot.mx ]]
15. Mai Kuraki music [[ http://maikurakimusic.blogspot.mx/ ]]
Actualización: 1/Mayo/2013
Aún me faltan 5 ahh... es que la mayor parte de los Blog que sigo superan los 500 seguidores en estos días buscare algunos más y actualizaré...
En un rato subiré un nuevo tutorial y una nueva Plantilla en el Blog de templates == Vistar ==
El 14 de este mes me dejaron un comentario con el primer Premio del Blog.... Gracias Debbie..
Este premio consiste en responder algunas preguntas, y luego nominar a 20 blogs con menos de 200 seguidores.
Anexo yo esto porque creo es importante: Recuerda seguir al Blog que te dio el premio y ser seguidor de los Blogs a quien le darás el premio

1º: ¿Qué te gusta más cocinar: postres o platos cucharas?
Postres... porque me encanta decorarlos y lo dulces que son.
2º: ¿Qué es lo más importante para ti en una persona: la personalidad o el físico?
Creo que la personalidad pues aunque tengan buen físico pero son un fastidio o muy creídos no trataría nada con ellos
3º: ¿Cuándo empezaste el blog?
En realidad fue el 12 de Enero del 2011 pero me mude a este el 08 de Julio del 2012
4º: ¿Quién fue la persona que te inspiró para empezar en este mundo?
Mi mejor amiga Drea quien me pidió una edición en mi Foro de DC
5º: ¿Sueles seguir muchos blogs o te llegan seguidores por otras personas que te han conocido?
Si me encantan los Blogs, suelo seguir más los que tienen que ver con Recursos Photoshop, tutoriales y temática Anime
6º: ¿Qué te gusta más: cocinar o que te cocinen?
Que me cocinen... bueno a mi no, que cocinen para mi XD
7º: ¿Comes en casa o en el trabajo?
En casa actualmente estoy sin hacer mucho
8º: ¿Sueles hacer recetas de verduras?
Bastante aunque prefiero la pasta
9º: ¿Cuál es tu mejor receta?
Arroz con albóndigas
10º: ¿Qué le pides a una persona para que sea tu amiga?
Que sea ella misma...
11º: ¿Cuál es la mejor película que has visto?
Todas son fantásticas aunque la que más me gusto en Mentiras verdaderas...
Le doy este premio a:
1. Kleo [[ http://cosasdekleo.blogspot.com.es ]]
2. Angie [[ http://angiepsp.blogspot.com.es/ ]]
3. Acaol Design [[ http://acaoldesign.blogspot.mx/ ]]
4. Araceli [[ http://losscrapsdeara.blogspot.mx ]]
5. Rosana [[ http://creacionesrosana.blogspot.com ]]
6. Pitufina FF [[ http://ffpitufina.blogspot.com.es/ ]]
7. Autoras de Kawaii Cute Blog [[ http://kawaiicuteblog.blogspot.mx ]]
8. Ali [[ http://alicelexis.blogspot.mx ]]
9. B3l3n [[ http://dulce-kawaii-blog.blogspot.mx ]]
10. Lluly [[ http://llully-mi-mundo-kawaii.blogspot.com.ar/ ]]
11. Pinky mousrtache editions [[ http://pinky-moustache-editions.blogspot.mx/ ]]
12. Sweet Candy [[ http://sweetcandycute.blogspot.mx ]]
13. Crafty [[ http://crisvelcuteresources.blogspot.mx/ ]]
14. Kim [[ http://kim-kawaii.blogspot.mx ]]
15. Mai Kuraki music [[ http://maikurakimusic.blogspot.mx/ ]]
Actualización: 1/Mayo/2013
Aún me faltan 5 ahh... es que la mayor parte de los Blog que sigo superan los 500 seguidores en estos días buscare algunos más y actualizaré...
En un rato subiré un nuevo tutorial y una nueva Plantilla en el Blog de templates == Vistar ==
05 abril 2013
Nuevo Blog de Plantillas - editando SMDTY template
Siempre me ha gustado experimentar y aprender nuevas cosas, esta vez me metí un poco con la plantilla simple de Blogger.
Special Morning day to you es una plantilla editable.
En esta entrada les enseñare a editar colores ya que no es una plantilla muy dificil en sí su diseño es el mismo que la plantilla simple como pueden ver
Y eso es todo, si tienes dudas (yo creo que todo XD) preguntáme, también puedes pedir la plantilla en otros colores solo dejando un comentario aquí o en esta entrada
AVISO IMPORTANTE....
Me voy de vacaciones así que no me pasaré a revisar comentarios ni nada en el Cbox hasta el 30 de Abril.... Gracias y nos vemos pronto
Special Morning day to you es una plantilla editable.
En esta entrada les enseñare a editar colores ya que no es una plantilla muy dificil en sí su diseño es el mismo que la plantilla simple como pueden ver
La plantilla cuenta con dos columnas, una donde van las entradas del Blog (main) y la izquierda (sidebar-left). Si te das cuenta solo tiene 2 colores Thistle y Lavender.
Primero ve a Plantilla > Edición HTML busca (CTRL + F) .main-inner { a partir de ahí y hasta ]]></b:skin> puedes modificar códigos.
.main-inner - cambia colores de la parte de afuera del post (color Rosa) además tiene otras propiedades las cuales son los bordes que es lo que une a la cabecera con el contenido del Blog (amarillo claro).
.post - cambia el color de fondo de la entrada (Blanco)
.main - color de la parte principal del post (Amarillo)
#sidebar-left-1 - color de la barra izquierda del Blog (verde claro)
.post-title - color del fondo del título de la entrada (café claro)
h3.post-title - en text-shadow: 1px 1px 3px Orchid; puedes cambiar el color de la sombra
.header-outer - color de fondo de la cabecera (azul)
.descriptionwrapper (puedes modificar la descripción del Blog)
.header h1 - color del título del Blog (Rojo)
Y es así como obtienes un Blog muy colorido... aún nos faltan algunos colores por modificar como el fondo, texto y las cabeceras de los gadgets. Para ello cerramos la edición Html y en la misma pestaña de Plantilla nos vamos a personalizar > opciones avanzadas y ahí puedes editar lo que falta
- Texto de la página
- Fondos
- Vínculos
- Cabecera de la Fecha
- Gadgets (nombres)
Y eso es todo, si tienes dudas (yo creo que todo XD) preguntáme, también puedes pedir la plantilla en otros colores solo dejando un comentario aquí o en esta entrada
AVISO IMPORTANTE....
Me voy de vacaciones así que no me pasaré a revisar comentarios ni nada en el Cbox hasta el 30 de Abril.... Gracias y nos vemos pronto
08 marzo 2013
Hagamos un gif Anime
Este es el primer tutorial de Gif que haré trataré de ser lo más clara posible para que entiendan lo que trataré de explicarles
En esta ocasión haremos un Gif con imágenes Anime, por lo cual ocuparemos solo Photoshop, Photoscape y nuestro buscador de imágenes favorito (El mío es Chrome).
Primero buscamos imágenes de el Anime que vamos a hacer el gif, no necesariamente tienen que ser de una secuencia lo importante es que sean del mismo tamaño pues esto nos ayudará a que el gif sea de mayor calidad, sin imágenes deformadas ni borrosas (aunque esto se arregla con un enfoque)
Yo por ejemplo busco por tamaños
Ya habiendo escogido las imágenes vamos a hacer nuestro gif.
En el cuadro rojo están las opciones de cambiar efecto puedes deslizar hacia arriba, abajo, a la izquierda, la derecha o desvanecer al color de fondo, a negro o blanco. Aunque por ahora no nos interesan los efectos
Créditos a Lunnany Kawaii por los avatar que use para este tutorial
En esta ocasión haremos un Gif con imágenes Anime, por lo cual ocuparemos solo Photoshop, Photoscape y nuestro buscador de imágenes favorito (El mío es Chrome).
Primero buscamos imágenes de el Anime que vamos a hacer el gif, no necesariamente tienen que ser de una secuencia lo importante es que sean del mismo tamaño pues esto nos ayudará a que el gif sea de mayor calidad, sin imágenes deformadas ni borrosas (aunque esto se arregla con un enfoque)
Yo por ejemplo busco por tamaños
En Photoshop:
Abrimos un documento de 200x200 px y abrimos las imágenes cada una en una capa. Recuerda que debes tener tantas capas como imágenes.
Ahora nos vamos a Ventana > Animación en caso de no tener la abierta ya.
Esto es un Gif sencillo, puedes cambiarle el tiempo y las veces que se va a reproducir... los efectos los veremos en un tutorial más adelante...
En Photoscape
Le das click en la pestañita encima de la ventana de animación (cuadro amarillo) y le das en Crear cuadros a partir de capas y se te crearán en la ventana de Animación los Frames o capas y nuestro gif esta listo. Puedes ponerlo a reproducir...
En Photoscape
Hacer un gif en este programa es fácilisimo pues solo debes copiar y pegar [Ctrl+V] las imágenes o abrirlas (cuadro turquesa), cambiar el tiempo (verde) y guardar (morado).
En el cuadro rojo están las opciones de cambiar efecto puedes deslizar hacia arriba, abajo, a la izquierda, la derecha o desvanecer al color de fondo, a negro o blanco. Aunque por ahora no nos interesan los efectos
Créditos a Lunnany Kawaii por los avatar que use para este tutorial
07 marzo 2013
5 estilos para mejorar tus entradas Css
Alguna vez haz sentido que tus entradas son sencillas y quieres ponerles algo más para que tengan mejor presentación. En esta entrada te mostraré 5 sencillos pero bonitos estilos en Css.
En la Plantilla:
Para usarlos ve a Plantilla - Editar HTML y antes de ]]></b:skin> pegas cualquiera de los códigos.
Titulo 01
Códigos
Para más colores solo busca "background" y cambia el valor después de los dos puntos sin quitar el punto y coma, para el borde busca "border-bottom: 5px solid cambia esto;"
Uso en la entrada:
Ve a HTML de arriba y colocas
. <img class=".opacity" src="URL de tu IMAGEN" /> . Reemplaza lo subrayado por tu imagen
Puedes modificar el color buscando "black" y cambiándolo por el color que quieras, la sombra del texto busca "white" y el tamaño buscando "12pt".
Uso en la entrada:
Ve al botón HTML de arriba y colocas
. <span class=".neg">Tu texto</span> .
Imagen redonda
Codigo
Puedes cambiar el color del borde "olive" el fondo "#efeff0
Uso en la entrada:
Ve al botón HTML de arriba y colocas
. <span class=".textbox1">Tu texto</span> .
En la Plantilla:
Para usarlos ve a Plantilla - Editar HTML y antes de ]]></b:skin> pegas cualquiera de los códigos.
Titulo 01
Códigos
Cafe
|
Azul
|
Verde
|
Naranja
|
El estilo se llama Título 01 aunque no solo es para títulos también sirve para resaltar textos y más.
Uso en la entrada:
Ve al botón HTML de arriba y colocas por ejemplo (el primero)
. <span class=".header01">Tu texto</span> .
Efecto encender una imagen

Código
Uso en la entrada:
Ve al botón HTML de arriba y colocas por ejemplo (el primero)
. <span class=".header01">Tu texto</span> .
------------------------------------------------
Efecto encender una imagen

Código
Uso en la entrada:
Ve a HTML de arriba y colocas
. <img class=".opacity" src="URL de tu IMAGEN" /> . Reemplaza lo subrayado por tu imagen
------------------------------------------------
Texto en negrita con sombra
Código
Puedes modificar el color buscando "black" y cambiándolo por el color que quieras, la sombra del texto busca "white" y el tamaño buscando "12pt".
Uso en la entrada:
Ve al botón HTML de arriba y colocas
. <span class=".neg">Tu texto</span> .
------------------------------------------------
Imagen redonda
Código
Uso en la entrada
En HTML pega <img class=".circle" src="URL DE TU IMAGEN" /> sustituyendo lo subrayado por la url de tu imagen
Este efecto funciona mejor en imágenes más cuadradas, entre más rectangulares sean quedan en óvalo como puedes ver en los ejemplos de arriba
------------------------------------------------
Cuadrito de texto
Codigo
Puedes cambiar el color del borde "olive" el fondo "#efeff0
Uso en la entrada:
Ve al botón HTML de arriba y colocas
. <span class=".textbox1">Tu texto</span> .
------------------------------------------------
06 marzo 2013
Render Konanciel en Deviantart
Es miércoles de Recursos y el día de hoy les dejare 4 Render que tengo en Deviantart...
Los render están hechos por mi las imágenes no.. Recuerda que puedes tomarlos y distribuirlos sin quitar el crédito... si vas a usarlos en una edición no olvides darme créditos
01 marzo 2013
Aprende a Crear un gif
Tenía ganas de hacer este tutorial hace bastante tiempo pero no me animaba hasta hoy ya que he visto muchos tutoriales sobre este tema así que decidí extender un poco el tema, así que pensé en hacer de este una serie de tutoriales donde te enseñaré como hacer una imagen en formato gif.
- KM Player
- VCL Media Player
- Photoshop Cs3 en adelante
- Photoscape
Como dije a hacer una imagen en formato gif pero serán los siguientes temas...
= Hagamos un gif de Anime
= Gif a partir de un Vídeo Clip
= Como hacer un emoticon simple
= Botón de Afiliación
= Banner de publicidad o de Fan
= Icon - avatar - avi
= Más usos y aplicaciones de gif
Para guardar una imagen gif en Photoshop debes ir al menú Archivo en Guardar para Web y dispositivos (ALT + Mayús + CTRL + S) le das Aceptar, ahora solo le agregas el nombre y guardar
En Photoscape solo le das guardar, le pones nombre y listo
Programas
- KM Player
- VCL Media Player
- Photoshop Cs3 en adelante
- Photoscape
Que aprenderás?
Como dije a hacer una imagen en formato gif pero serán los siguientes temas...
= Hagamos un gif de Anime
= Gif a partir de un Vídeo Clip
= Como hacer un emoticon simple
= Botón de Afiliación
= Banner de publicidad o de Fan
= Icon - avatar - avi
= Más usos y aplicaciones de gif
Como guardar un gif?
Para guardar una imagen gif en Photoshop debes ir al menú Archivo en Guardar para Web y dispositivos (ALT + Mayús + CTRL + S) le das Aceptar, ahora solo le agregas el nombre y guardar
En Photoscape solo le das guardar, le pones nombre y listo
Aprovecho para decirles que solo por ahora los miércoles publicare recursos, los jueves tutoriales de diseño Web y los Viernes nuevos tutoriales de ediciones, los otros días tal vez solo publique recomendaciones, regalos o ver si hay actividad y no publique ninguna entrada
23 febrero 2013
Cartel por Kleo
Si bien me he inscrito en un nuevo foro de diseño con Photoshop el cual tiene personas muy agradables y amigables, una de ellas es Kleo quien a decir verdad a pesar de que he andado un poco o muy inactiva se ha portado maravillosa conmigo, este es un Cartelito muy lindo que dejo en mi mensaje de bienvenida hace 10 días exactamente (iba a publicarlo inmediato pero se me cruzaron bastantes cosas).

Pueden ver su trabajo en su Blog Cosas de Kleo o unirse a Escuela de Photoshop un foro donde aprendes bastante de diseño.
Pueden ver su trabajo en su Blog Cosas de Kleo o unirse a Escuela de Photoshop un foro donde aprendes bastante de diseño.
06 febrero 2013
You are Mine
Hace tiempo que publique en Facebook este tutorial aunque debido a la poca actividad y el poco tiempo que me queda para subir tutoriales constantemente decidí eliminar la página y no lo había puesto en el Blog.
Hace un rato estuve revisando DA y vi un comentario de Selena-casi quien me pidio el Link así que decidí subirlo aquí... espero te sirva de algo el tutorial y de verdad me encantaría ver un Out de el ...
P. D. He actualizado el tutorial así que el resultado varía un poco de la firma original aunque los Ajustes son los mismos.
Hace un rato estuve revisando DA y vi un comentario de Selena-casi quien me pidio el Link así que decidí subirlo aquí... espero te sirva de algo el tutorial y de verdad me encantaría ver un Out de el ...
P. D. He actualizado el tutorial así que el resultado varía un poco de la firma original aunque los Ajustes son los mismos.
Tutorial
Primero abres un nuevo documento con medidas de 450X170px... estas medidas pueden variar de acuerdo a las que tu elijas, la mayoría de mis firmas son de esta medida o más grandes.
Colocas una textura acomodándola en la firma y después colocas el render.
Ahora con la herramienta marco rectangular (M) te posicionas sobre un punto en el render y presionas Ctrl + J de modo que te salga un nuevo cuadrito encima de la capa. Repites lo mismo hasta que tengas 3 y los acomodas en la parte de abajo.
Ahora solo le aplicas los siguientes ajustes.
El segundo degradado es el que viene por defecto en PS (Azul, rojo, amarillo)
Por último creas una nueva capa y aplicas imagen en menú Imagen > Aplicar Imagen y a esa capa le das un filtro de Enfoque Suavizado en menú Filtro > Enfocar > Enfoque suavizado y le das OK.
Los valores del enfoque son los que vienen por defecto, dejo la captura para que veas como esta.
Colocas una textura acomodándola en la firma y después colocas el render.
Ahora con la herramienta marco rectangular (M) te posicionas sobre un punto en el render y presionas Ctrl + J de modo que te salga un nuevo cuadrito encima de la capa. Repites lo mismo hasta que tengas 3 y los acomodas en la parte de abajo.
Ahora solo le aplicas los siguientes ajustes.
El segundo degradado es el que viene por defecto en PS (Azul, rojo, amarillo)
Por último creas una nueva capa y aplicas imagen en menú Imagen > Aplicar Imagen y a esa capa le das un filtro de Enfoque Suavizado en menú Filtro > Enfocar > Enfoque suavizado y le das OK.
Los valores del enfoque son los que vienen por defecto, dejo la captura para que veas como esta.
Lo puedes decorar con lo que quieras puede ser un texto, marco, etc. yo le puse un texto que deje en los materiales y mi Nick.
Otro Resultado
01 febrero 2013
Créditos
Así como siempre pido créditos por mis trabajos aquí pondré de donde he sacado tanto tutoriales para decorar el Blog, como algunos botones, decoraciones, fondos e imágenes como de los recursos que encuentro en Internet.
GRACIAS CHICOS CREADORES DE EL MATERIAL QUE SE USA PARA EL BLOG PUES SIN EL NO PODRÍAMOS... CREAR TANTAS COSAS....!!!
Códigos HTML y CSS:
Ciudad Blogger
Quiero crear un Blog
Apuntes sobre blogs
HTML Quick
Web estilo
Desarrollo Web
Annyz Blog
Quiero crear un Blog
Apuntes sobre blogs
HTML Quick
Web estilo
Desarrollo Web
Annyz Blog
Render e imágenes:
Iconos, Textos y otros:
10 enero 2013
[Photoscape] Combinar imágenes y uso de Png
Hacía mucho que no publicaba un tutorial de Photoscape... si bien existen personas que no se han podido descargar Photoshop y/o usan Photoscape.
En esta ocasión les hablaré un poco de los Png y como combinar 2 o más imágenes para hacer una edición
09 enero 2013
Hola aquí Konanciel regresando al Blog con un nuevo diseño y con otro tipo de tutoriales que espero les sean útiles, en esta ocasión es un tutorial de HTML a los que me gusta decir básicos. Porque básicos? pues porque creo que es algo que todos debemos saber si es que queremos tener un Blog o página Web con mucha personalidad.
Es cierto que hay plataformas en Internet como Blogger, Wordpress, Blogfree (hablando de Blogs) y otros sitios que nos ofrecen tener un espacio sin conocimientos Html e incluso hay miles de Plantillas o Templates. Pero acaso no te gustaría que en tus post haya coloridos textos, imágenes, videos y otros elementos? o te gustaría agregarle por ejemplo un gadget de un menú con imágenes o una sección de Afiliados?
Suscribirse a:
Comentarios (Atom)
Navegación
Anime
(15)
Avatar
(2)
Aviso
(1)
Azul
(3)
Blend
(4)
Blog
(1)
Blogger
(3)
Botón de Afiliación
(1)
Cartel
(3)
Creando Recursos
(1)
Créditos
(1)
Css
(3)
Descargas
(1)
DeviantART
(1)
Edición
(1)
Efecto
(4)
Emoticones
(1)
Facebook
(2)
Firma
(3)
Font
(1)
Gif
(4)
HTML
(4)
Imágenes en movimiento
(1)
lights
(2)
Links
(1)
Marquesinas
(2)
Mensaje
(1)
Pack
(6)
Paint Shop Pro
(5)
Patterns
(2)
Photoscape
(2)
Photoshop
(16)
Plantillas
(1)
PNG
(1)
Premios
(1)
Propiedades Html
(1)
Random
(1)
Re-escribiendo el Blog
(1)
Recomiendo
(1)
Recursos
(10)
Recursos HTML
(3)
Recursos Photoshop
(6)
Render
(8)
Respuesta
(1)
Rosa
(5)
Texto
(2)
Texturas
(3)
Turquesa
(1)
Tutoriales
(23)